Quick facts : UAL Academic Enterprise (AEMSS)
The AEMSS (Academic Enterprise Marketing and Sales Systems) Project is seeking to implement a new LMS (Learning Management System) that will integrate with the UAL website to provide an improved user experience for students from the moment they visit short course pages to when they place a booking, and will also integrate with a CRM in order to deliver better marketing and customer care.
Documentation : Click here to read the blog
The Redesign
Having felt that the old designs were outdated and that it needed to be transformed. The focus of this project was to transform UAL's main website (arts.ac.uk) into a strategically focused, external-facing business tool that's built on a modern digital platform with design and user experience at core of its system.
Some issues
The AEMSS (Academic Enterprise Marketing and Sales Systems) Project is seeking to implement a new LMS (Learning Management System) that will integrate with the UAL website to provide an improved user experience for students from the moment they visit short course pages to when they place a booking, and will also integrate with a CRM in order to deliver better marketing and customer care.
Documentation : Click here to read the blog
The Redesign
Having felt that the old designs were outdated and that it needed to be transformed. The focus of this project was to transform UAL's main website (arts.ac.uk) into a strategically focused, external-facing business tool that's built on a modern digital platform with design and user experience at core of its system.
Some issues

The customer journey was long and tedious, most users didn’t like to create account and register previous to buying courses. The search functionality was inaccurate and cluttered. There were to many call to actions in one page and lacked strategic use of different features within the system.
The overall designs were outdated and was in severe need of redesign both UI and UX wise. There was lack of use of visual language, colour codings, visual imagery and strategic placement of features such as recommendation, sharing, wish-list etc.
Solution
AEMSS decided to implement a new LMS (Learning Management System) and also integrate this with CRM. We needed a new, clear strategic external facing business tool that had design and user experience at the core of its functions.

User research phase one was conducted to structure, discover and systematise our Users, User needs, User pain points, Current environment, User Stories, Information Architecture and How all of this could be used to redesign the AEMSS. Some of the research techniques that were used are competitive research, Affinity mapping, User Personas, User Stories, Card Sorts, Wireframes, Prototypes, Guerrilla Tests, Customer Journey Mapping, Paper Prototyping etc.
Design Process : Atomic Design Methodology
In this project we utilised Atomic Design Methodology. This was a hugely successful process where not only did we have successful prototypes and wireframes with no problems but this methodology also offered us fast, efficient, iterative improvements through out the designs according to our users feedback with minimum use of time and resources
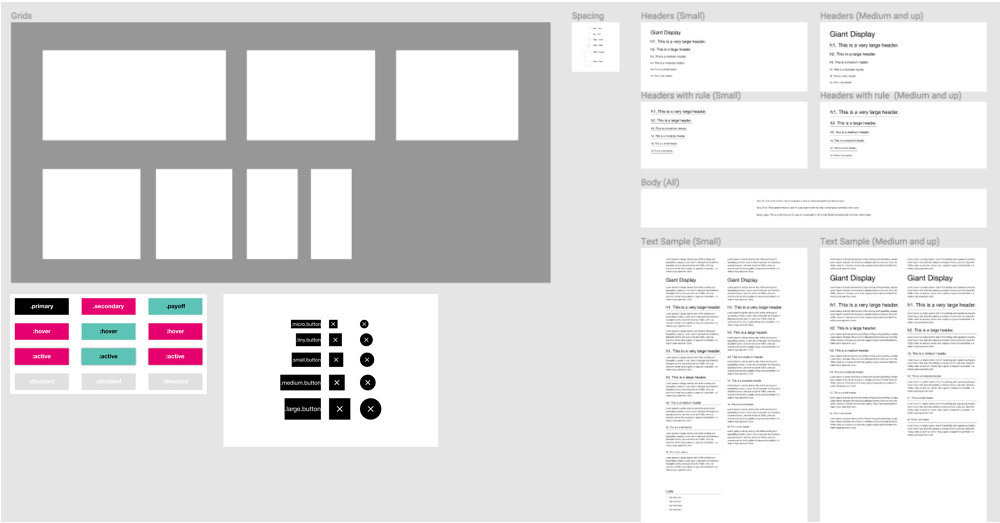
Atomic Design Methodology : Atoms
Atoms contain key design rules of the design system such as typography, grids, spacing, margins, gutter, colour pallet, branding guidelines etc. which make up the foundation of the design system that we were going to use for our design.
Design Process : Atomic Design Methodology
In this project we utilised Atomic Design Methodology. This was a hugely successful process where not only did we have successful prototypes and wireframes with no problems but this methodology also offered us fast, efficient, iterative improvements through out the designs according to our users feedback with minimum use of time and resources
Atomic Design Methodology : Atoms
Atoms contain key design rules of the design system such as typography, grids, spacing, margins, gutter, colour pallet, branding guidelines etc. which make up the foundation of the design system that we were going to use for our design.

Atomic Design Methodology : Organisms/Components
Organisms process combines the atoms and user research data into a creating a component which creates various independent components that when combined can work together.
Organisms process combines the atoms and user research data into a creating a component which creates various independent components that when combined can work together.

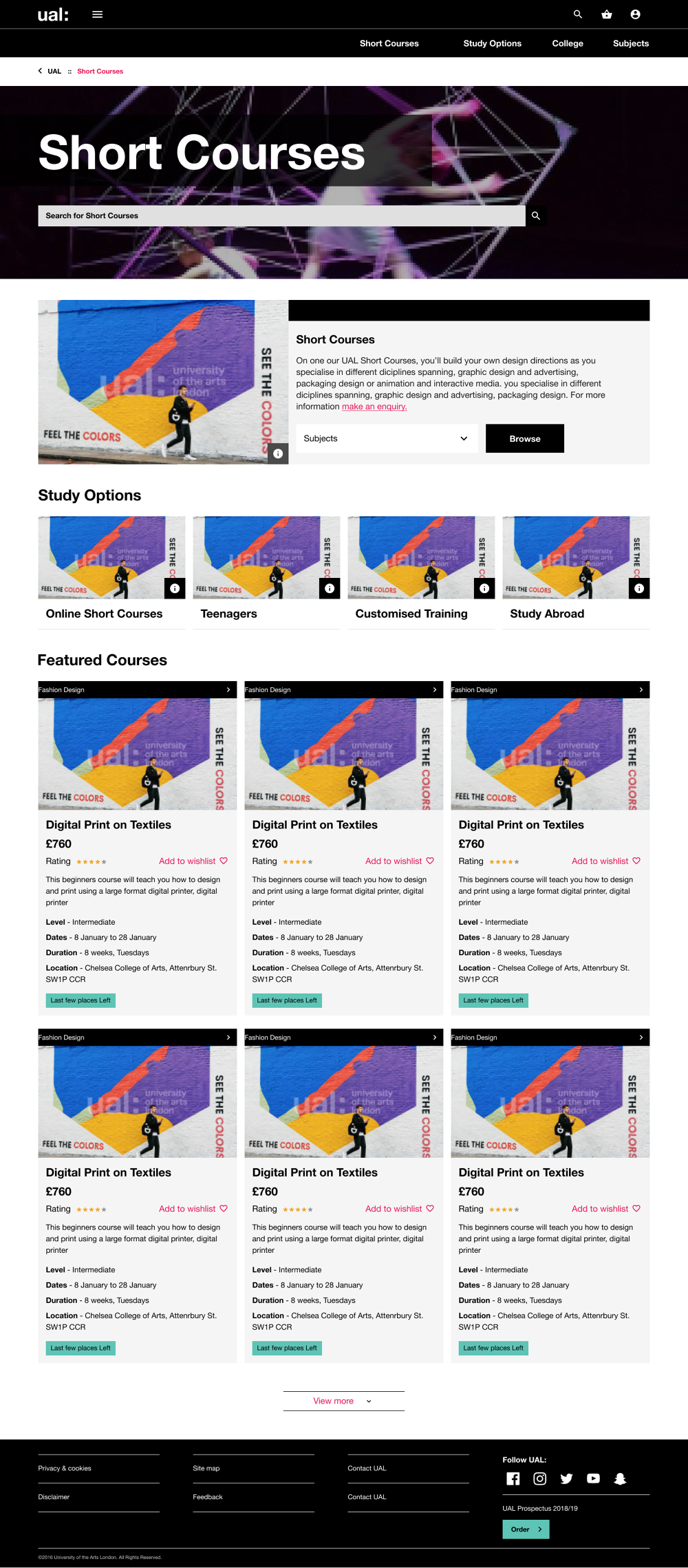
Atomic Design Methodology : Templates/Wireframes:
Finally, I integrated all the various organisms and Atoms to create wireframes and templates according to our brand guidelines, user needs and business needs. This was a huge success and many stakeholders where more than happy with the outcome.
During the entire process there was no problem in design and if any problem arose or needed to be solved I relived on data, user research and research to solve it in various number of ways and present it to Digital Lead then make a final decision.
Finally, I integrated all the various organisms and Atoms to create wireframes and templates according to our brand guidelines, user needs and business needs. This was a huge success and many stakeholders where more than happy with the outcome.
During the entire process there was no problem in design and if any problem arose or needed to be solved I relived on data, user research and research to solve it in various number of ways and present it to Digital Lead then make a final decision.


User research phase two was conducted in tandem with the redesign of the system, this process helped solve many design and business problem via insights gained from the users. These research include Competitive research, User research, User Journey, and sort, Usability Test, and this was a iterative process where all the data gathered, was analysed and the insight we gained out of these research was key to our many design questions.
User Experience Research Conducted: (Please click on links to below read)
End to End Usability Research, Card Sorting navigation, Guerrilla Usability Research, Card sorting for filters
User Experience Research Conducted: (Please click on links to below read)
End to End Usability Research, Card Sorting navigation, Guerrilla Usability Research, Card sorting for filters







User flow example :
We also went through various changes in how user would flow during the checkout stage this was very important as our aim was to reduce the amount of time it would take to checkout and further give user ability to buy before creating account and fill extra details later. This was also a huge success.
We also went through various changes in how user would flow during the checkout stage this was very important as our aim was to reduce the amount of time it would take to checkout and further give user ability to buy before creating account and fill extra details later. This was also a huge success.

